코디잉
10_관리자>관리자계정관리 본문
회원insert,update,delete 관련 마지막 작업,,,,아마,,!!! 관리자페이지의 관리자계정관리파트!
관리자페이지에서는 insert, update, delete 작업하는 경우나 작성하다가 <목록으로> 버튼을 눌렀을 경우에 한 번 더 정말 그 작업을 수행할거냐고 알림을 띄웠다.
-관리자는 대표관리자 포함 최대 10명까지 등록 가능
-대표관리자는 한 명(수정 및 삭제 불가)
-대표관리자는 다른 모든 관리자들의 정보 수정 및 삭제 가능 / 일반 관리자 계정 생성 가능
-일반관리자는 본인의 정보만 수정 가능 (본인거라도 삭제는 불가 / 계정 생성 불가)
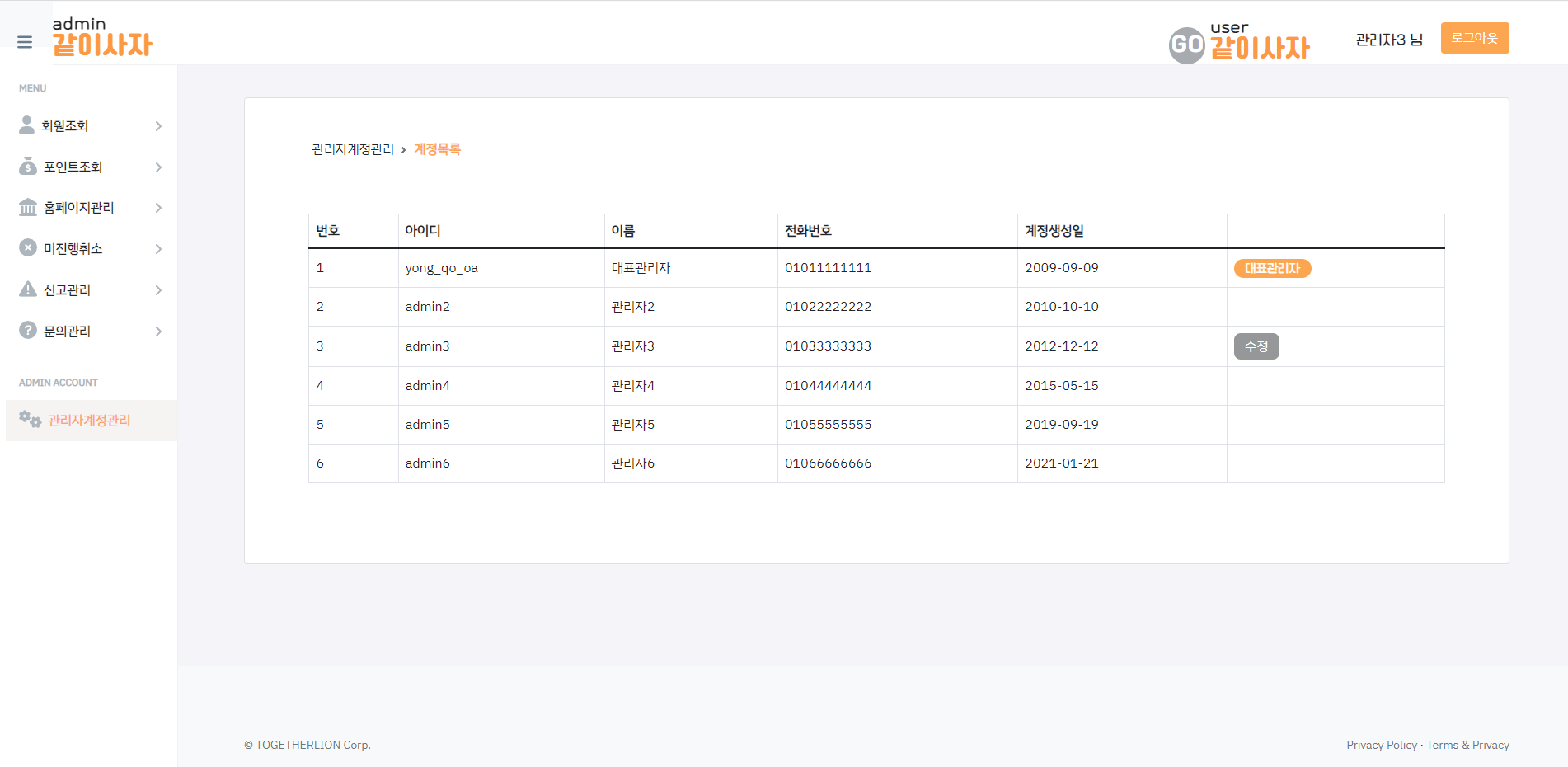
① 관리자계정 목록 작업
대표관리자 → <계정생성>버튼 및 모든 일반관리자 계정의 <수정><삭제>버튼 활성화되어 있음

일반관리자 → 본인 계정의 <수정> 버튼만 활성화되어 있음

그 전에,
관리자 페이지의 주소를 직접 입력해서 들어오는 비회원/회원 혹은 대표관리자만 접근가능한 페이지에 일반관리자가 들어오려고 하는 경우에는 못들어오게 막아놨다. (로그아웃 된 상태로 로그인폼 페이지로 이동)

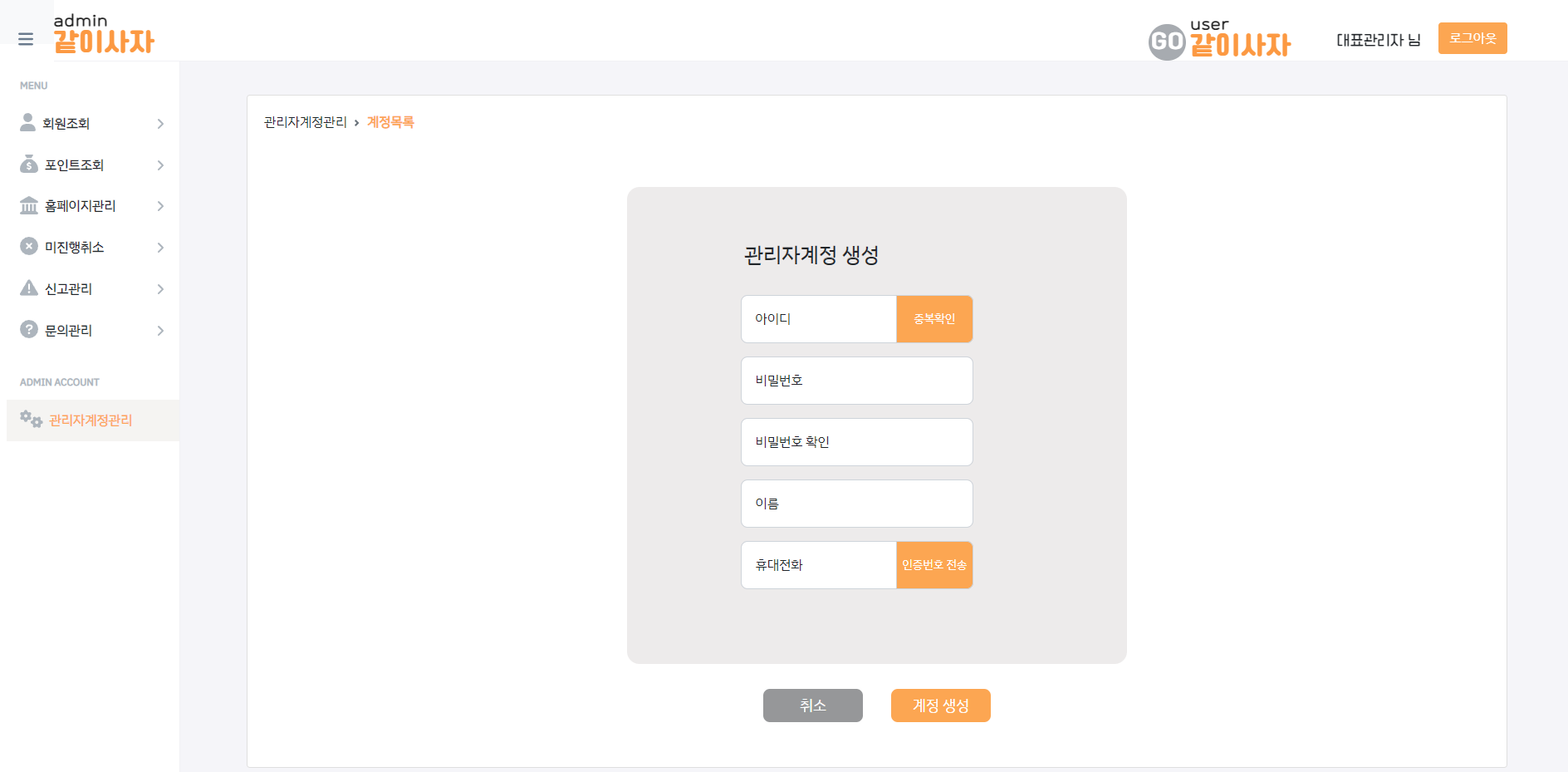
② <계정생성> 관련 작업
<계정생성>을 클릭하면, 계정생성폼 페이지로 이동한다.

회원파트에서의 회원가입과 동일하게 form 과 script 처리를 했다.
회원과 다른 점은 관리자의 아이디 형식은 이메일이 아닌 것
- 아이디 형식 체크 (6~15자, 영문자로 시작, 영어소문자+숫자 조합)
- 아이디 중복체크
- 아이디, 이름 입력한 공백 제거
- 휴대폰번호 자릿수확인
- 휴대폰번호 중복체크
- 휴대폰 인증번호 전송 및 인증번호 확인
- 모든 항목 작성했는지 체크
- 이름 형식 체크
- 아이디/휴대폰번호 값 바꿨다면 다시 중복확인 및 인증 진행했는지 체크
- 비밀번호 형식 맞는지 체크
- 비밀번호 == 비밀번호확인 체크
🔥 아이디 중복확인하려는데 ajax처리가 계속 안됐다,,,,Uncaught TypeError:$.ajax is not a function 오류가 났다.
jQuery slim을 사용하면 $.ajax() 를 사용할 수 없다..........고 한다.......
slim을 뺀 버전으로 cdn을 작성해주니 해결완료,,!

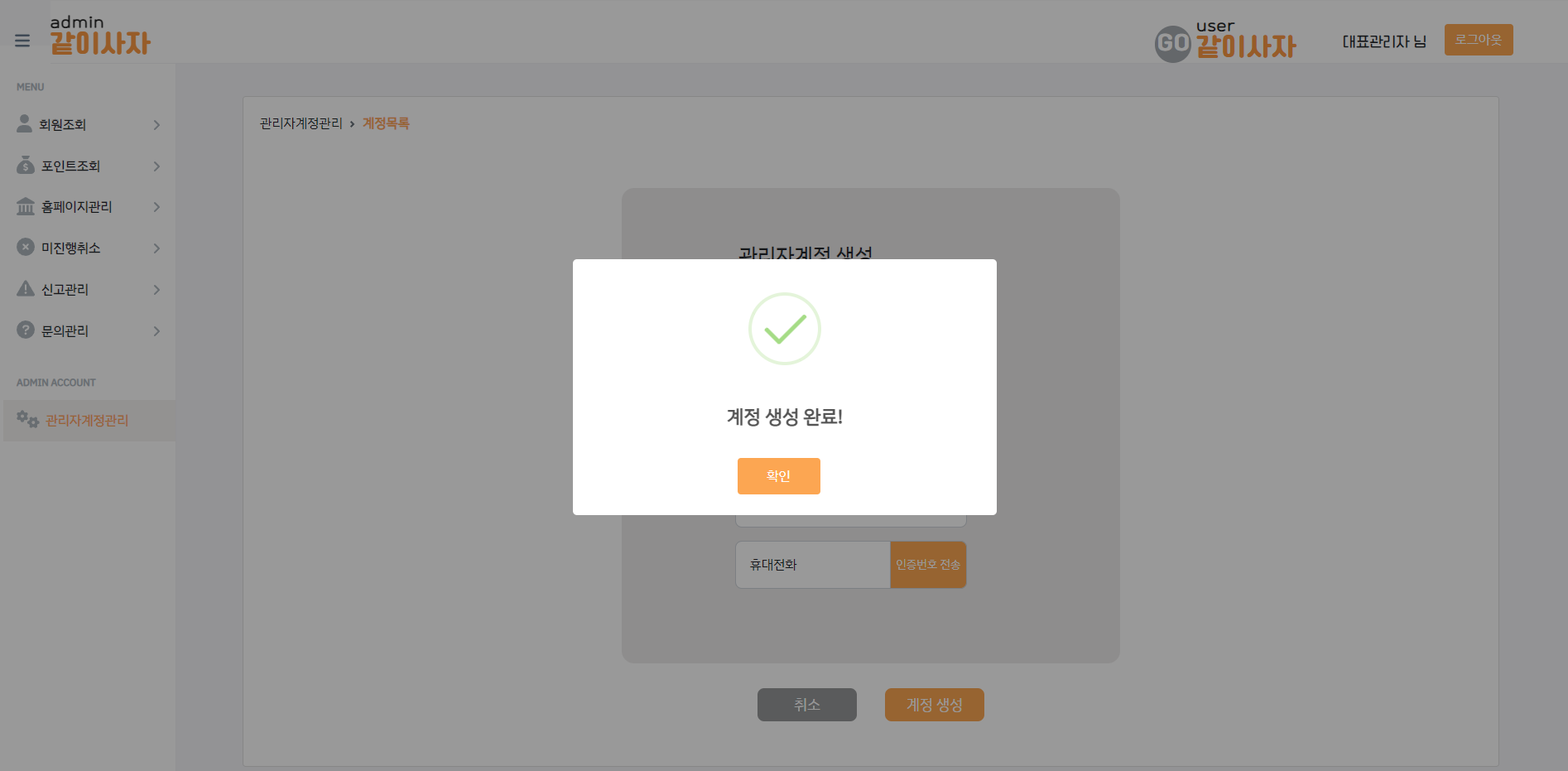
내용을 제대로 작성한 후에, <계정생성>을 클릭하면 확인 알림창이 뜬다.



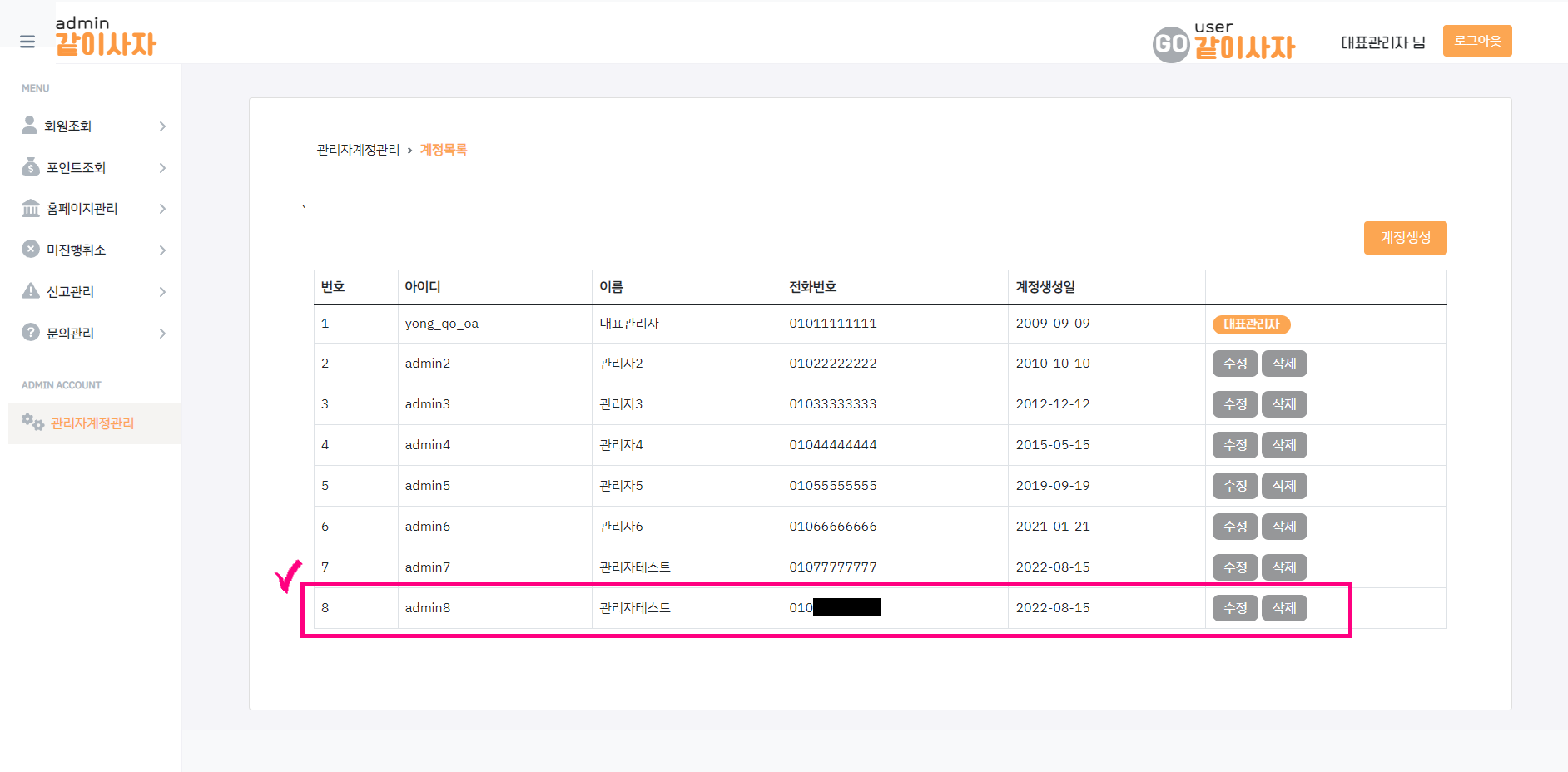
계정을 생성하면 다시 목록으로 이동하고, 거기서 추가된 관리자를 확인할 수 있다.
관리자는 10명까지만 등록이 가능해서, 관리자가 이미 10명일 경우에는 계정생성 못하게 처리했다.
테스트 데이터로 10명을 넣어놓고, <계정생성> 버튼을 누르면..!

🔥 계정생성 관련 SQL 구문 (CONNECT BY LEVEL)
관리자와 회원 모두 member_code를 primary key로 갖는 회원테이블에 존재하고, 각각 관리자정보테이블, 회원정보테이블에 자세한 데이터들이 담겨져있다.
member_code는 시퀀스를 사용했는데,
관리자는 최대 10명까지만 등록하기로 정해놨고, 관리자는 member_code에서 M1~M10 의 숫자 범위 안에서만 사용하기로 했다. (대표관리자는 M1로 고정)
그렇기 때문에 만약 중간 숫자가 없으면 없는 숫자 중에 최솟값으로 member_code를 갖도록 설정하고 싶었다.
SELECT MIN(NUM)
FROM
(
SELECT LEVEL "NUM"
FROM DUAL
CONNECT BY LEVEL <= 10
MINUS
SELECT TO_NUMBER(SUBSTR(MEMBER_CODE, 2)) FROM ADMIN_INFO
);계정생성도 회원가입과 마찬가지로 회원테이블과 관리자정보테이블에 모두 INSERT 작업을 해줘야하므로 프로시저 만듦!
③ <수정> 관련 작업
세션에 멤버코드를 심어둬서 그걸 사용해서 수정폼에 회원 정보를 가져올까 했는데, 대표 관리자는 모든 관리자의 수정폼에 접근할 수 있으므로,,,,❌
주소에 GET방식으로 목록에서 썼던 id를 넘겨줘서 회원 정보를 가져오는 방식으로 진행했다.
<수정> 버튼의 value로 id를 넘겨놓고 click하면 그 값을 받아왔다.
<button type="button" class="adminBtn updateAccountBtn" value="${admin.id }">수정</button>$(".updateAccountBtn").click(function()
{
location.href = '<%=cp%>/admin_accountupdateform.lion?id=' + this.value;
});

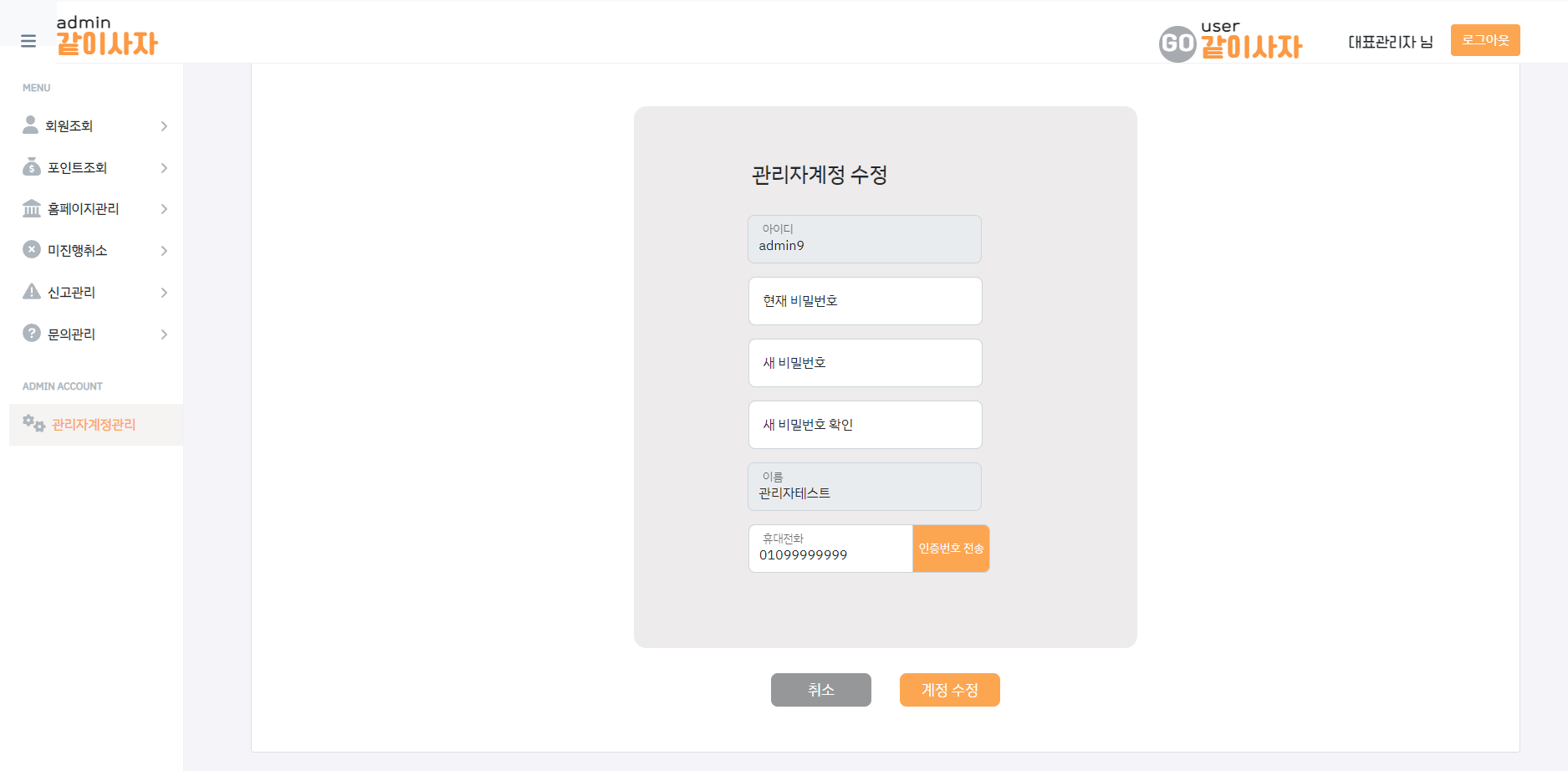
수정폼은 회원>마이페이지>개인정보수정 파트와 동일하게 form과 script 처리를 해줬다.
-아이디, 이름은 수정 못하게 하기 위해서 readonly 속성 부여
-비밀번호 형식 확인 (8~16자, 영어/숫자/특수문자 하나 이상 포함), 입력가능 특수문자(!, @, #, $, %, ^, +, -, =)
-현재 사용중인 휴대폰번호일 경우, <인증번호 전송> 못하게 하기
-필수항목 비어있는지 체크(현재 비밀번호, 휴대폰번호)
-휴대폰번호 값 변경여부 확인하고 인증했는지 체크(현재 번호와 동일하면 skip)
-비밀번호 변경 시, 비밀번호 형식 맞는지 & 새 비밀번호 == 새 비밀번호 확인 값 동일한지 체크
-입력한 현재 비밀번호 == 현재 비밀번호 확인 → 이건 Controller에서 진행했다.
🔥 <계정 수정>을 하면 현재비밀번호만 체크하고, 그 결과만 model.addAttribute() 사용해서 다시 계정수정폼으로 가려고 했는데, 수정폼을 호출하는 주소에 id를 넘겨주고 있는 상황이었는데 id가 넘어오지 않으니 에러가 났다.
→ Controller에서 id랑 비밀번호체크결과 모두 model.addAttribute() 로 넘겨주었다.



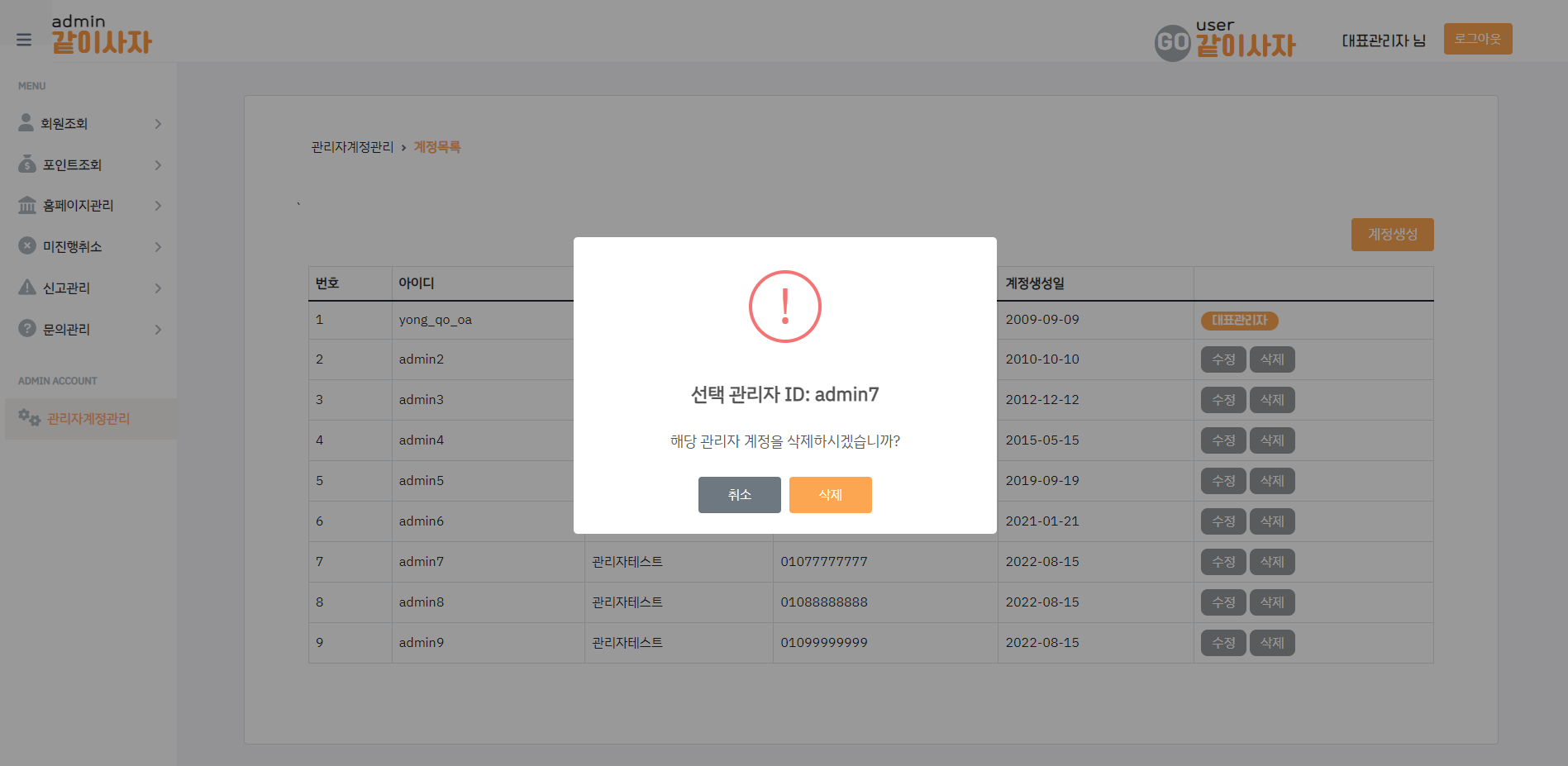
④ <삭제> 관련 작업
관리자가 삭제되어도 해당 관리자가 작성했던 공지글이나 문의답변, 혹은 처리했던 신고가 삭제되면 안되기 때문에,,!!
회원테이블-관리자정보테이블을 따로 만들어놨다.
<수정>과 동일하게 button의 value에 id를 넣어놓고 주소로 넘겨줘서 id를 사용하여 삭제처리했다.


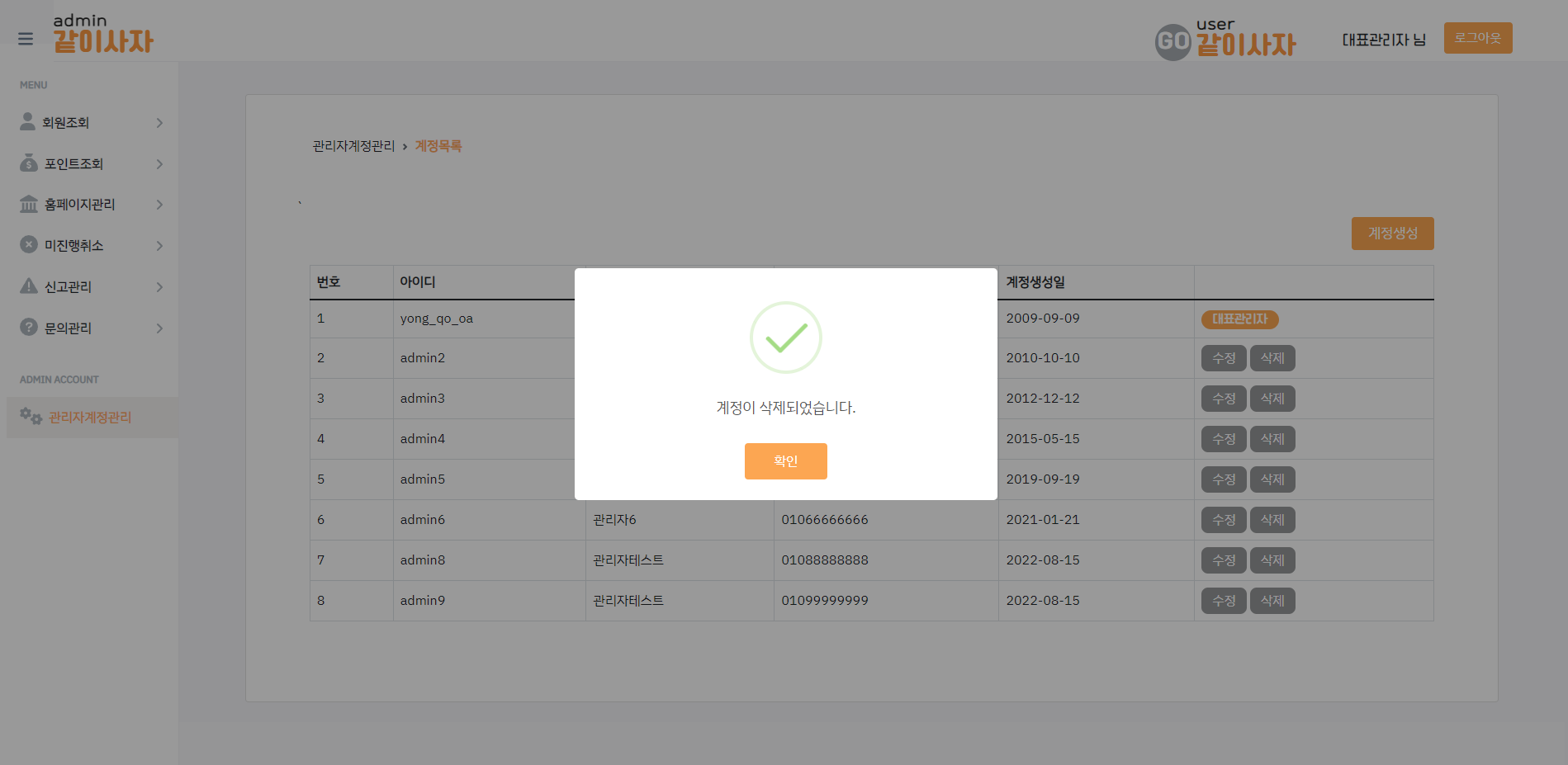
뒤에 목록을 보면 ID가 admin7인 계정을 삭제해서 없어진 걸 확인할 수 있다 ㅎㅅㅎ~
마지막 테스트를 위해 삭제를 무작위로 더 진행하고,
⑤ 아래의 상태에서 계정을 생성할 경우, 의도했던 대로 MEMBER_CODE가 M1~M10 사이의 비어있는 숫자 중 최솟값으로 잘 들어가는지 테스트~!


현재 M1~M10 중, M7 M8 M10 이 비어있는 상태이므로
여기서 새로운 관리자를 넣으면 의도대로라면 MEMBER_CODE = M7로 들어가면 된다!
🔥 → 하다가 에러가 나서 고치다보니 좋은 방법은 아닌 것 같다...ㅎㅎ
관리자를 삭제할 때, 관리자정보테이블에서만 삭제하고 해당 관리자가 처리한 업무는 보관하기 위해 회원테이블(primary key: member_code)에서는 삭제하지 않는다.
그런데 primary key는 중복될 수 없으니, 이미 있는 MEMBER_CODE 로 관리자를 새로 생성하려면
회원테이블에 INSERT가 아니라 회원테이블을 UPDATE하고 관리자정보테이블에 INSERT 해야 된다.
이러다보면 직원6이 퇴사하고 직원12가 그 MEMBER_CODE를 받아서 작업하면.... 여러 명이 작업한게 하나의 MEMBER_CODE에 쌓여가는 거니까 좋은 방법이 아닌 듯,,,,
MEMBER_CODE를 세션에 저장해놓고 1~10번이 관리자라는 걸 사용해서 다른 작업을 처리하기 편하게 하려고 했는데, 이건 생각을 못했었다,,,,,!,,
다음 번에 이런 작업을 할 때는 그냥 시퀀스로 쭉 나가게 해야지.....
암튼,,,이번에 의도했던 대로는 완료했다,,

관리자계정관리 끄읏...z_z
'PROJECT > 같이사자(공동구매)' 카테고리의 다른 글
| 12_마이페이지>포인트 ② 계좌등록, 계좌관리 팝업 (0) | 2022.08.22 |
|---|---|
| 11_마이페이지>포인트 ① 메인 (0) | 2022.08.20 |
| 09_마이페이지>회원탈퇴 (0) | 2022.08.15 |
| 08_마이페이지>개인정보수정 (0) | 2022.08.14 |
| 07_마이페이지 헤더 (0) | 2022.08.13 |




